Optimización de la Velocidad de Carga
La optimización de la velocidad de carga de un sitio web es crucial para proporcionar una buena experiencia de usuario y mejorar el posicionamiento en los motores de búsqueda. Algunas técnicas para optimizar la velocidad de carga incluyen:

Minificación de archivos CSS, JavaScript y HTML
- Elimina espacios en blanco y comentarios
- Reduce el tamaño de los archivos

Compresión de imágenes
- Reduce el tamaño de las imágenes sin perder calidad
- Utiliza formatos de imagen optimizados, como JPEG y WebP

Utilización de un CDN (Content Delivery Network)
- Distribuye el contenido estático en servidores ubicados en diferentes ubicaciones geográficas
- Mejora la velocidad de carga al reducir la latencia

Preloading
- Carga recursos críticos de manera anticipada
- Reduce el tiempo de carga percibido por los usuarios
Optimización del Rendimiento
Además de la velocidad de carga, es importante optimizar el rendimiento general de un sitio web para garantizar una experiencia fluida para los usuarios. Algunas técnicas de optimización del rendimiento incluyen:

Reducir las solicitudes HTTP
- Minimiza el número de archivos solicitados
- Combina archivos CSS y JavaScript

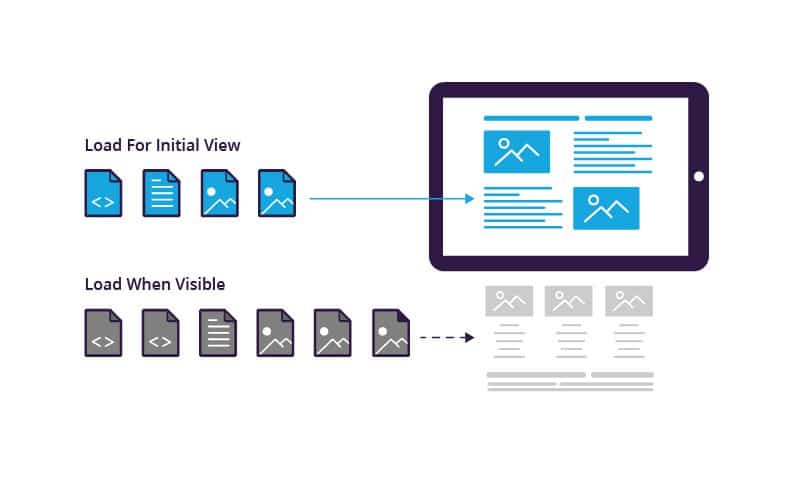
Lazy Loading
- Carga imágenes y contenido de manera diferida
- Mejora el tiempo de carga inicial

Cache del Navegador
- Almacena recursos en la memoria caché del navegador
- Reduce el tiempo de carga al cargar recursos previamente almacenados

Servidor Optimizado
- Utiliza un servidor con configuración optimizada para el rendimiento
- Mejora la velocidad de respuesta del servidor